In everything we do, we aim to bring focus and clarity so our logos and symbols are direct, clear, and impactful. To accomplish this, our logo designs adhere to the guidelines below.
There are two ways to access our logos:
Download our logos from the logo library.
Use our logo component.
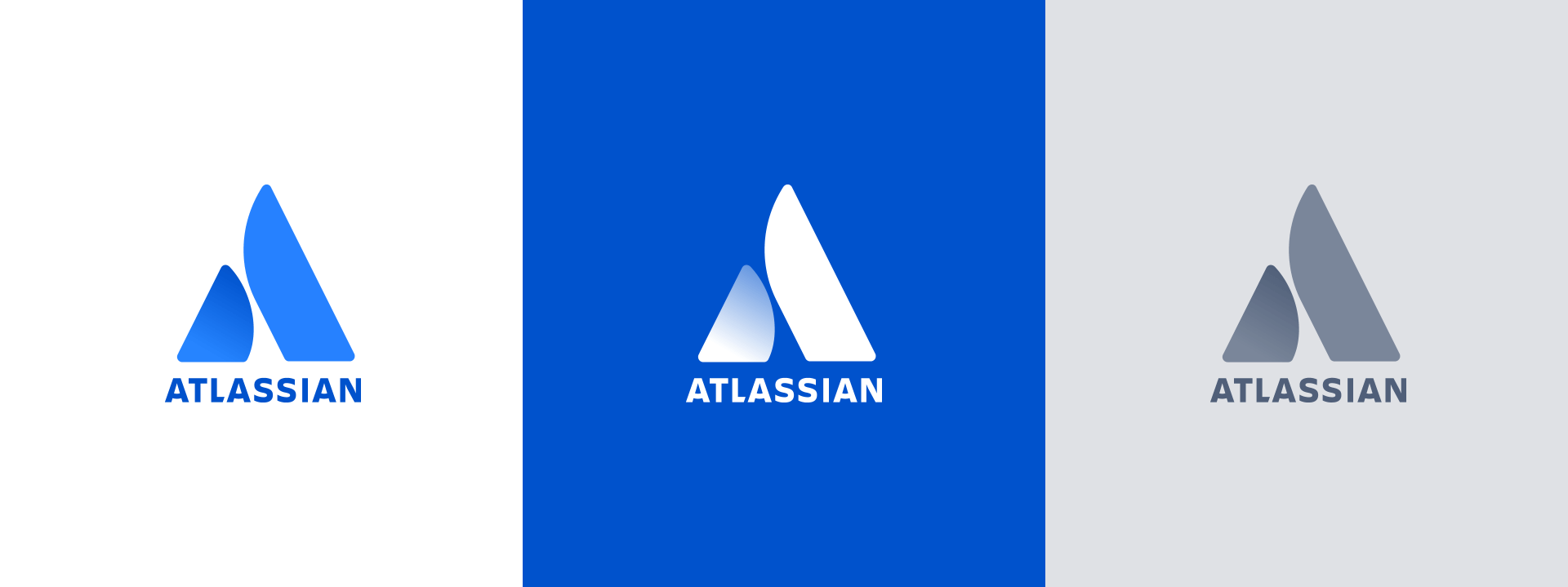
The Atlassian logo is available in three color schemes: blue, neutral, and white. The blue version works best on a white or light background. The white version should be used on dark backgrounds. The neutral version can be used when the hierarchy calls for the logo to recede, but should always be evaluated for adequate contrast.




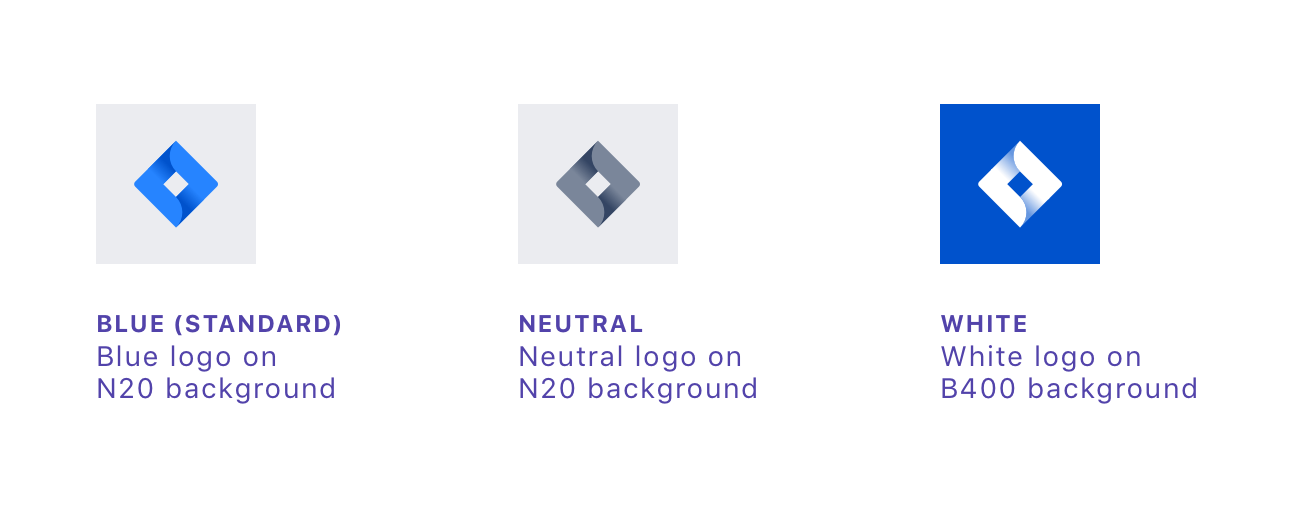
Each of our product logos are also available in three color schemes: blue, neutral, and white. The blue version works best on a white or light background. The white version should be used on dark backgrounds. The neutral version can be used when the hierarchy calls for the logo to recede, but should always be evaluated for adequate contrast.



To ensure that logos are clearly visible, surround them with clear space that is free of type, graphics, and other elements that might cause visual clutter.
Ideal clearance

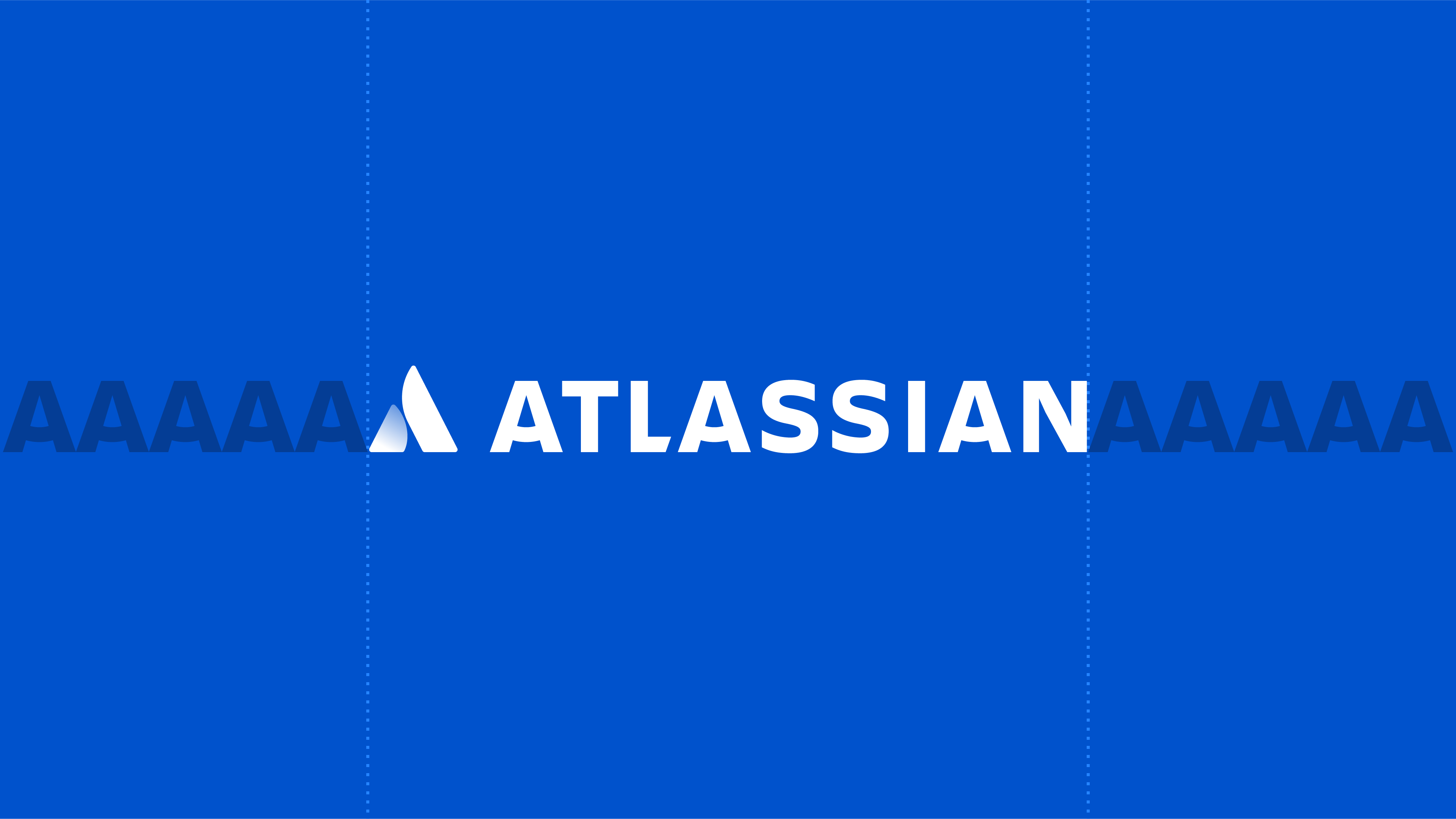
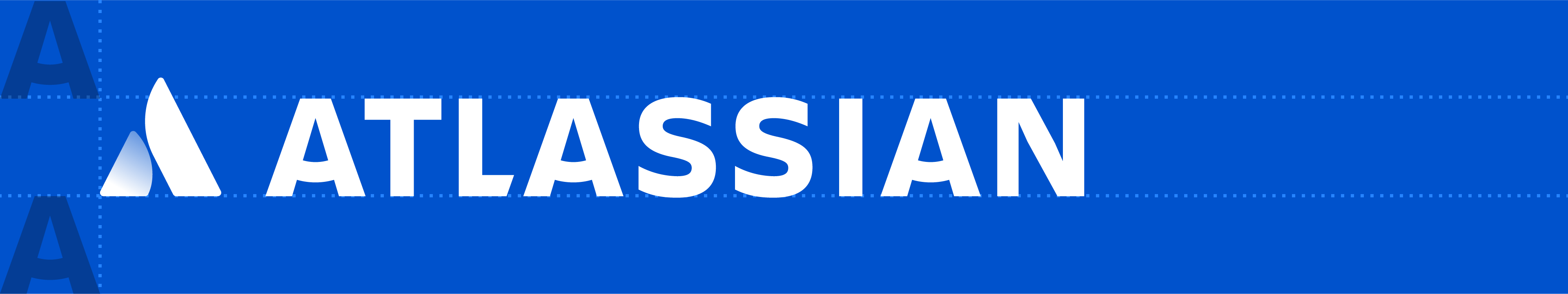
Minimum clearance
Use the capital "A" of the Atlassian wordmark to define the minimum clearance around the logo.

Ideal product logo clearance

Minimum product logo clearance
Use the x-height of the logo wordmark to determine minimum clearance around the logo.

Full wordmark alignment
When using full logos in a horizontal row, bottom-align to the baseline of the text in the logotype. In a stacked vertical column, left-align the left-most ascenders in the logotype.


Logomark-only alignment
In a horizontal row, center align logo symbols.


Logo crimes
To maintain the integrity of the Atlassian logo and to promote the consistency of the brand, please do not misuse it. Some logo crimes are listed below.

Don’t
Use unapproved color combinations.

Don’t
Use a drop shadow.

Don’t
Use the logo on top of complex backgrounds.

Don’t
Crop the logo.

Don’t
Outline the logo.

Don’t
Disproportionately scale the logo.
Contained product logo icons offer more flexibility than full logos because they are removed from the wordmark and allow accompanying information to live alongside the logomark in a way that keeps the information visually separate from the logo.
When to use contained logomarks
Contained logomarks should be used in the follow scenarios:
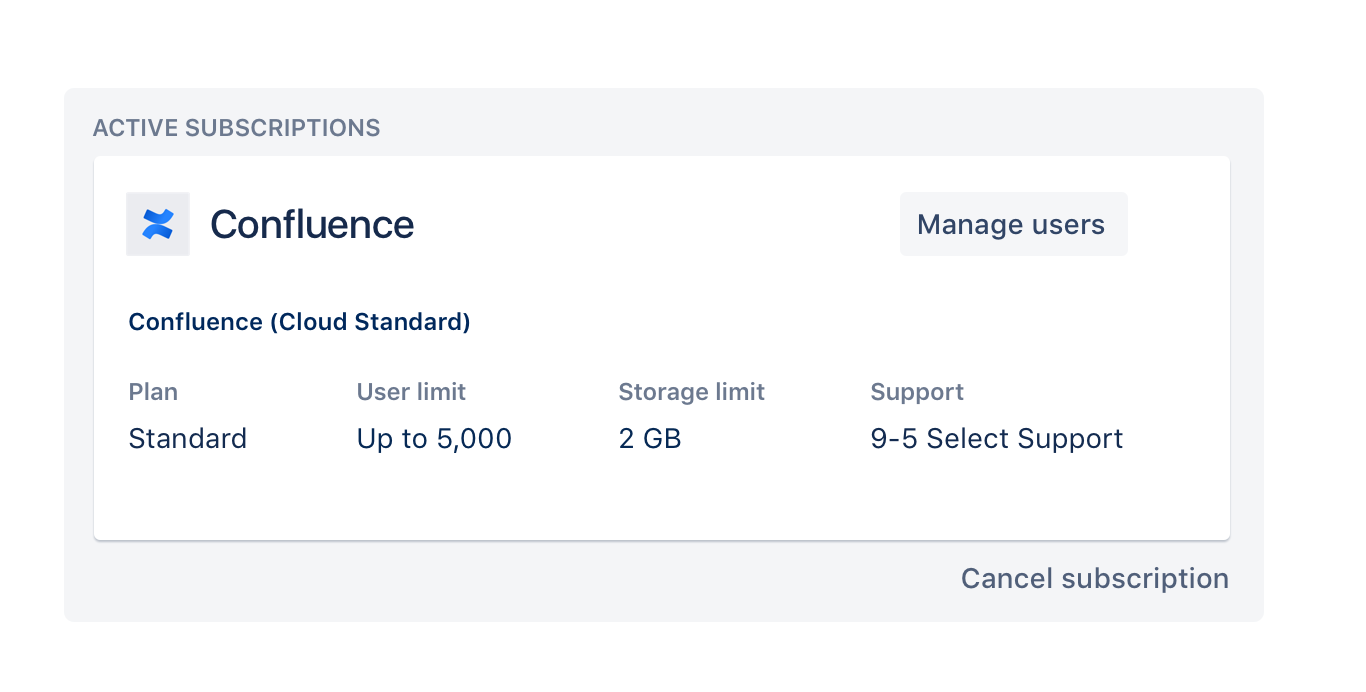
when additional information must be appended to or live closely alongside the logo
when many logos are used together in a grid

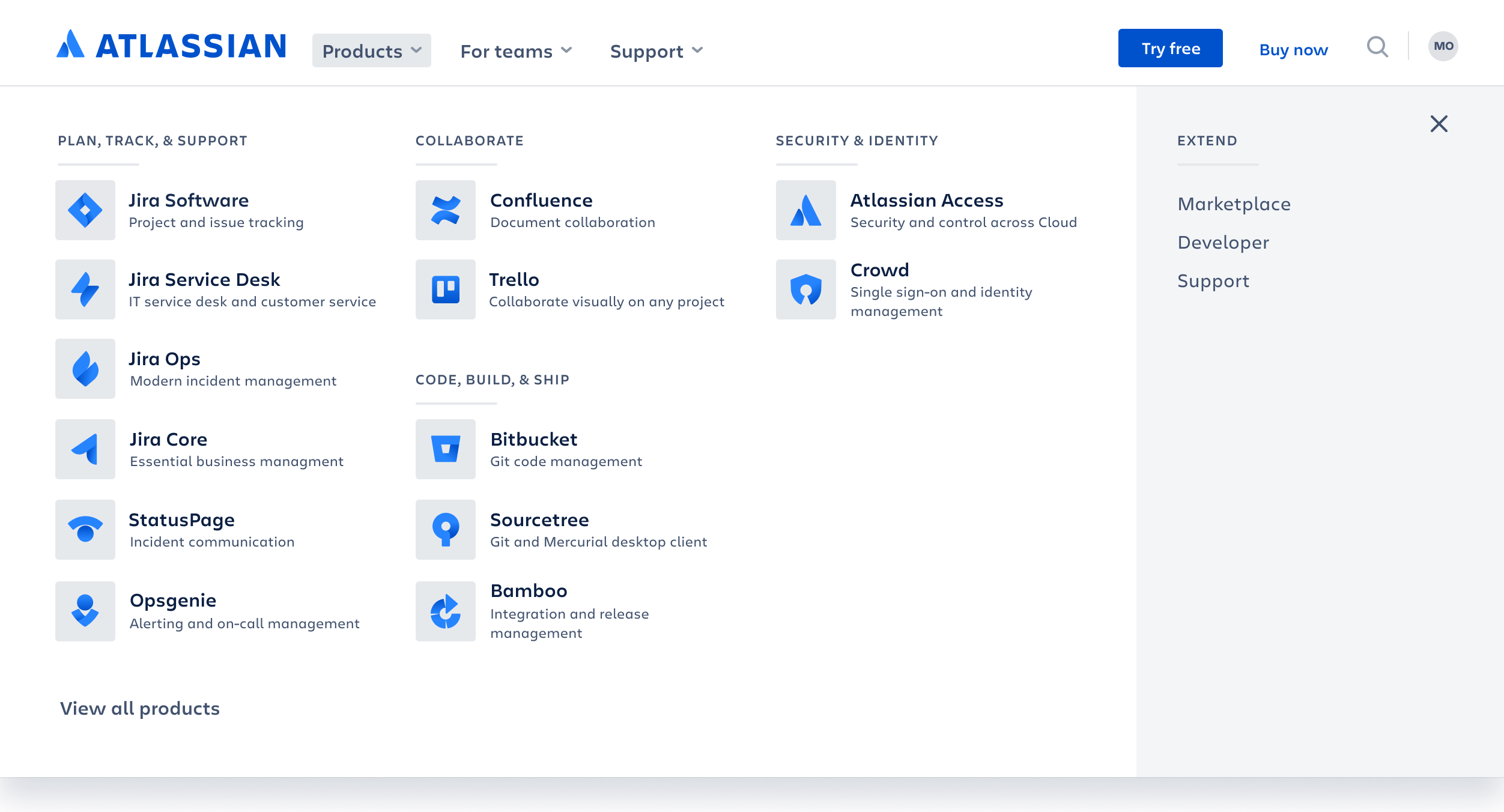
when logos live within an environment where rendering the product name natively in its environment is more legible and user friendly (such as a product UI component)
when environmental restrictions do not allow for proper clearance guidelines to be followed for full logos

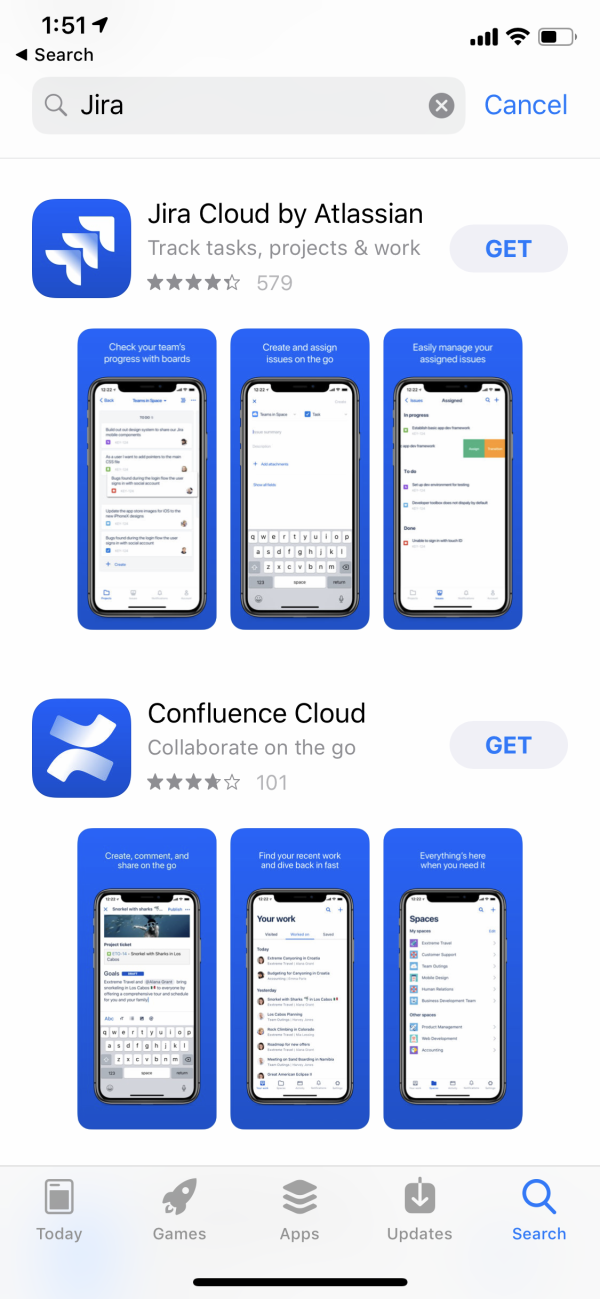
when logos live within an external environment that mandates a container (such as external marketplaces, mobile app icons, and so on)

Contained logo color options
Contained logomarks are available in blue, neutral, and white.
Our standard color is our brand blue, which is reflected across most Atlassian-owned properties. The blue, grey, and white logo colors don't hold any semantic meaning across Atlassian properties. The color used should be determined by the environment the logos live in and the intent that the designer has for them.

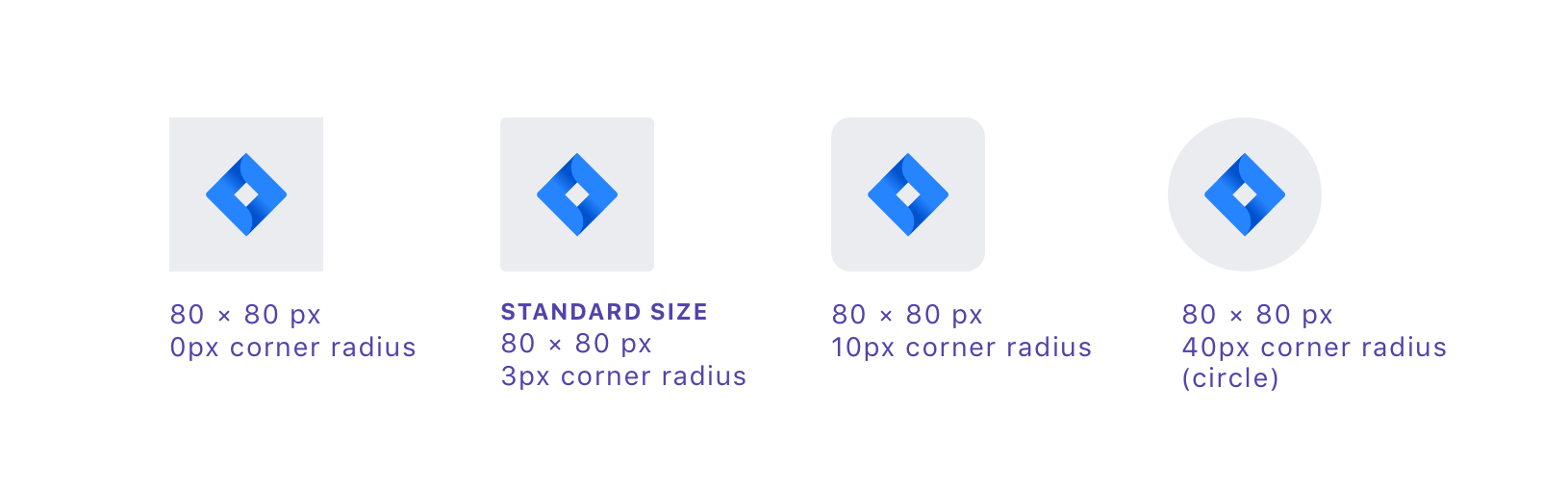
Contained logomarks are intentionally available in a square format with no corner radius so that they can be adapted to any environment’s requirements. The size of the contained logomark is flexible but it's critical that the mark and the container are scaled proportionally to one another.
How to choose shape and size
Our standard shape and size is 80×80px with 3px corner radius across most Atlassian-owned properties. However, shape and size should be determined by the environment the logos live in. For instance, Apple mobile apps will require a different corner radius than the Google Marketplace.

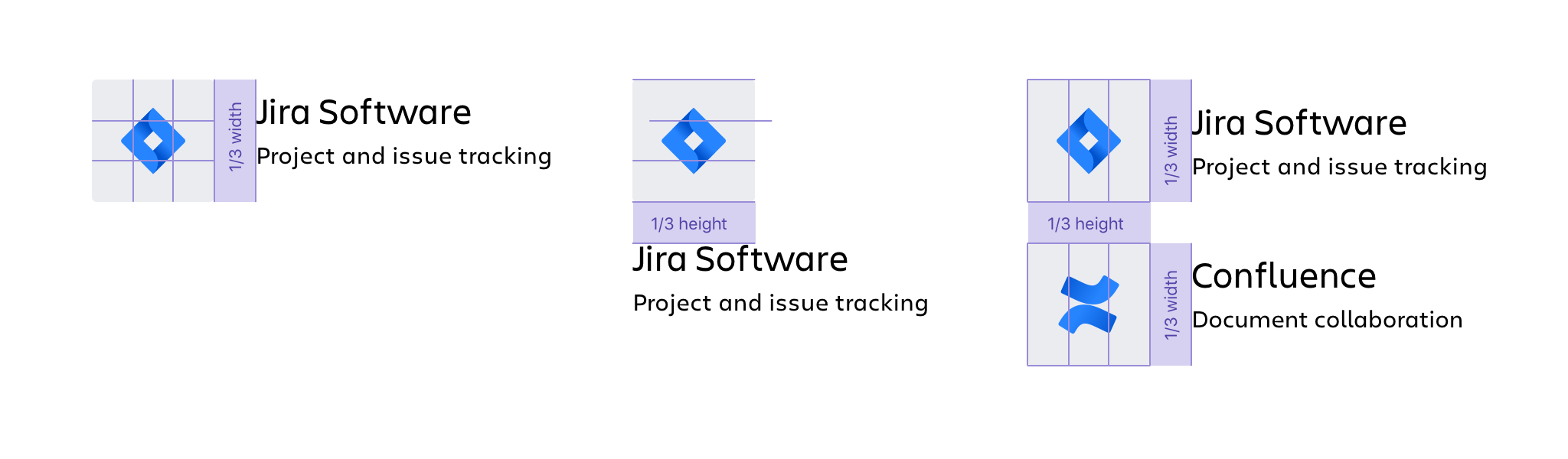
Generally, you may use one third of the width or height of the contained mark to determine the appropriate amount of space around the container. Information can be aligned to any edge of the container.

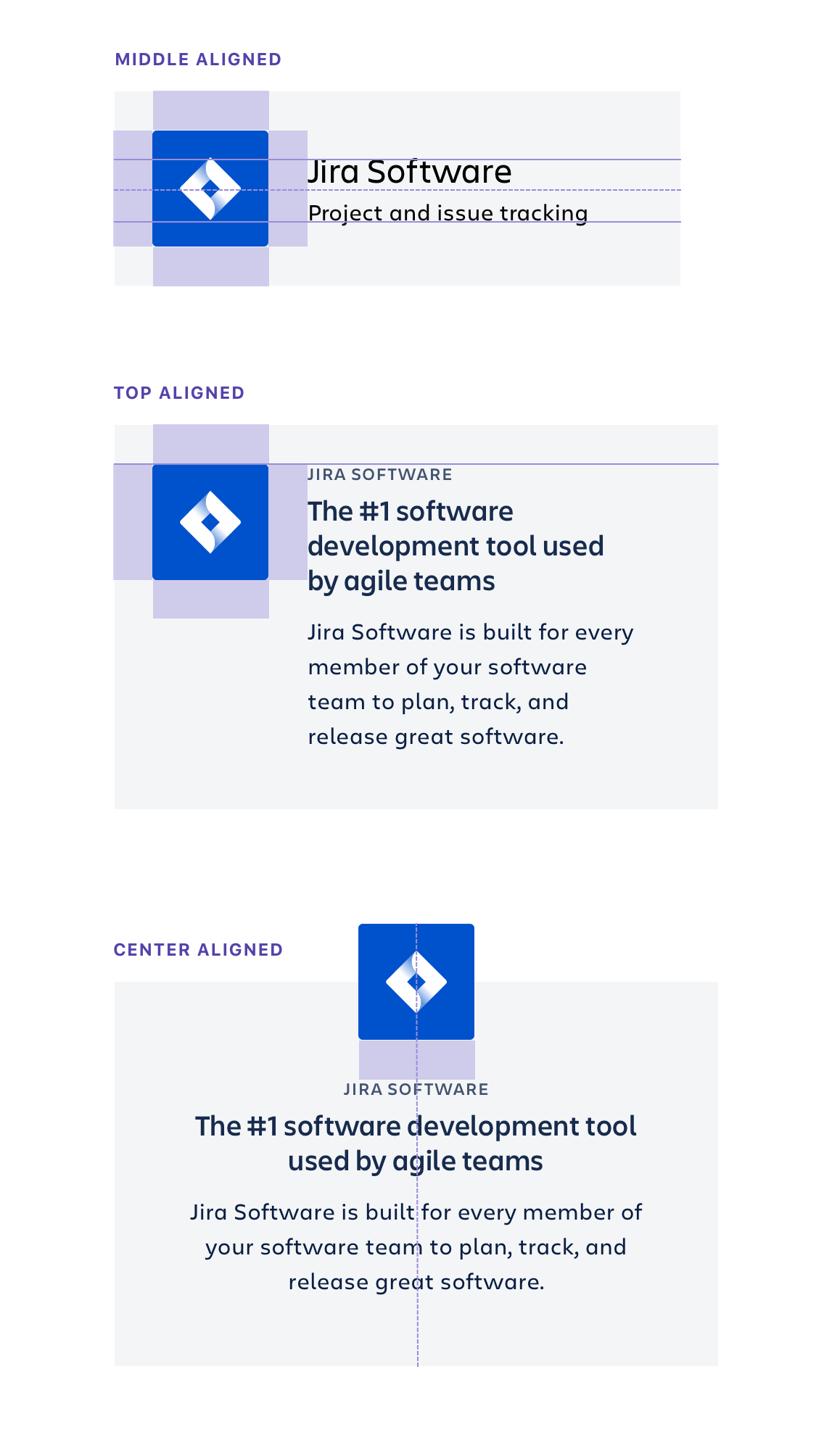
Information may be middle aligned with the icon when the copy does not exceed the height of the container. When the information is longer than the height of the container, it may be top-aligned or stacked below and center-aligned.

A lockup is a combination of multiple logo components or a logo combined with text in order to signify a relationship or create additional context. Lockups should be used as a single asset and abide by all standard logo rules.
Atlassian attribution lockup
Attribution lockups allow us to unify our product brands with the Atlassian wordmark and ensure that customers connect the dots between Atlassian and our land products (Confluence, Compass, Trello, Jira, and all Jira family products). Only use existing attribution lockups provided here and do not deconstruct them or create new ones.
When to use attribution lockups
Attribution lockups should be used for when Atlassian context is not readily set by the environment, like on advertisements or other top of funnel touch points like videos and white papers. Attribution lockups are not necessary on Atlassian-owned properties like www.atlassian.com or in the product user interface.

Atlassian product strapline
Use the Atlassian product strapline when you need to include multiple product names (specifically, Jira, Confluence, and Bitbucket) with the Atlassian logo. Always use centered versions of the product names under the logo, but do not alter it in any way. For best results, the logo strapline should never be scaled below 280px wide.

Atlassian programs and properties use a logo and a Charlie Sans lockup. On a white background, the program name is rendered in neutral (N800) with the logo in primary blue (B400). On darker backgrounds, both program and logo are white.


Download our logos from the logo library.
Use our logo component.
Was this page helpful?
We use this feedback to improve our documentation.